I'm trying something new to this blog, a "weeknote". Nothing formal, or even guaranteed. But just a collection of some thoughts I've been having over the past week, anything I've particularly enjoyed, and maybe a few personal updates where interesting.
I've seen a few other bloggers use this format, and I enjoy reading them, so hopefully it works out.
New Laptops
It's looking likely that I'll be replacing both my personal and work MacBook within the next few weeks. I'm currently on the base model M1 Pro for both, with my personal machine being 14" and my work one being 16".
I don't have much choice with my work machine, although I can choose the size. So my likely replacements are going to be:
- Personal: 14" M4 Max, 1 TB, 36 GB, Nano-texture display
- Work: 14" M4 Pro, 500 GB, 24 GB
For my personal machine, with my use of AI growing, and also that I want to run games at a decent level, I think the Max chip will be more than enough.
For work, my main choice is that I want to "downsize" to a 14" machine, simply because of the size and weight.
That leads me to my next purchase that I'm currently looking into, a backpack to carry my laptop to and from work.
Similar to why I want to downsize to a 14" model for work, I want my bag to be as small and light as possible. That's helped by my new monitor at work which supports powering my laptop over USB C, so all I literally need to take into the office is my laptop, work badge, and sunglasses for the rare occurrence of sunshine in the UK.
My initial problems were that if I searched for minimal or small laptop backpacks, most of the products were around the £150-£200 mark, and designed around fitting as much as possible in a small container. Whereas I want the smallest bag possible that has no room for anything else.
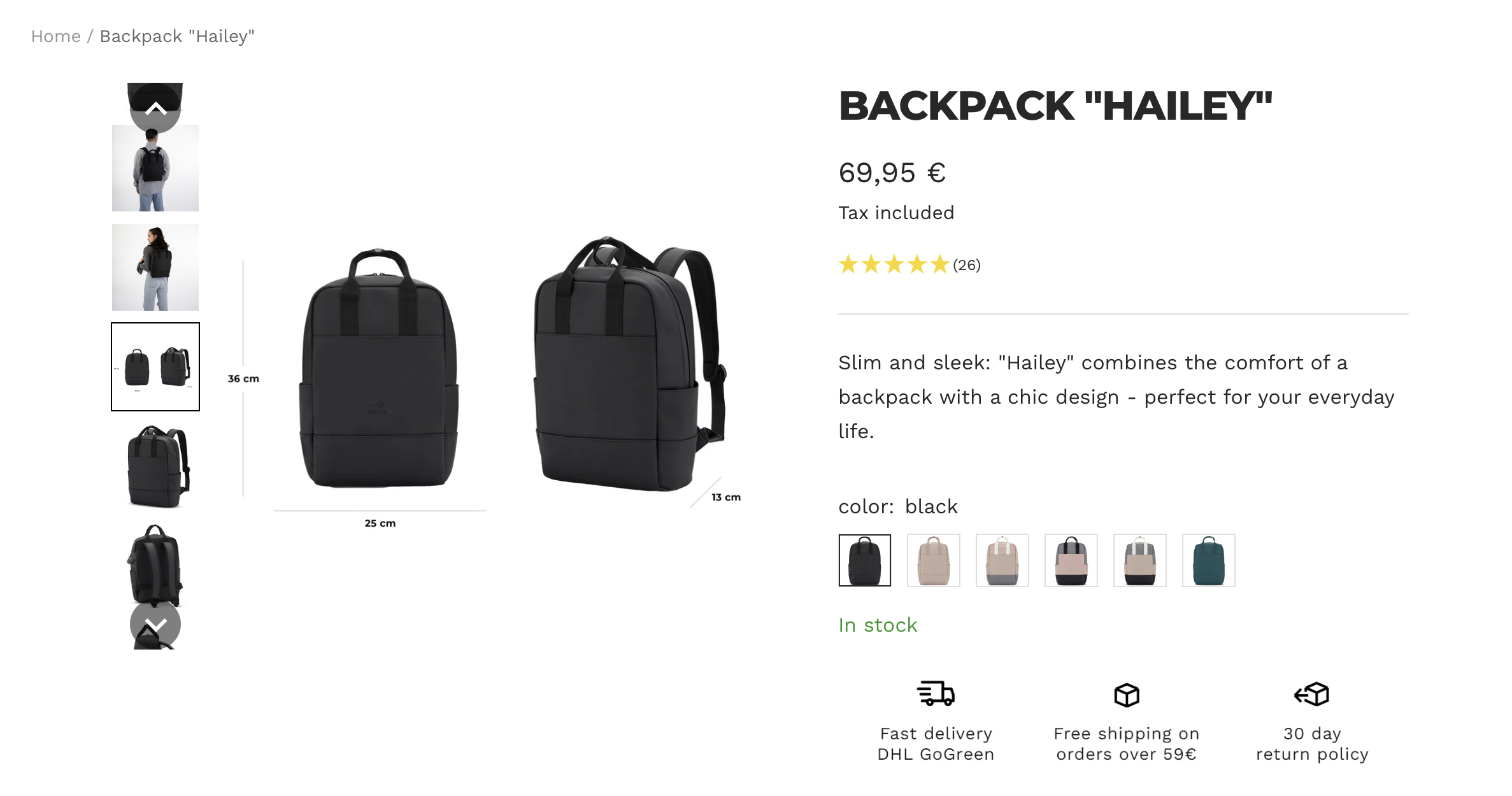
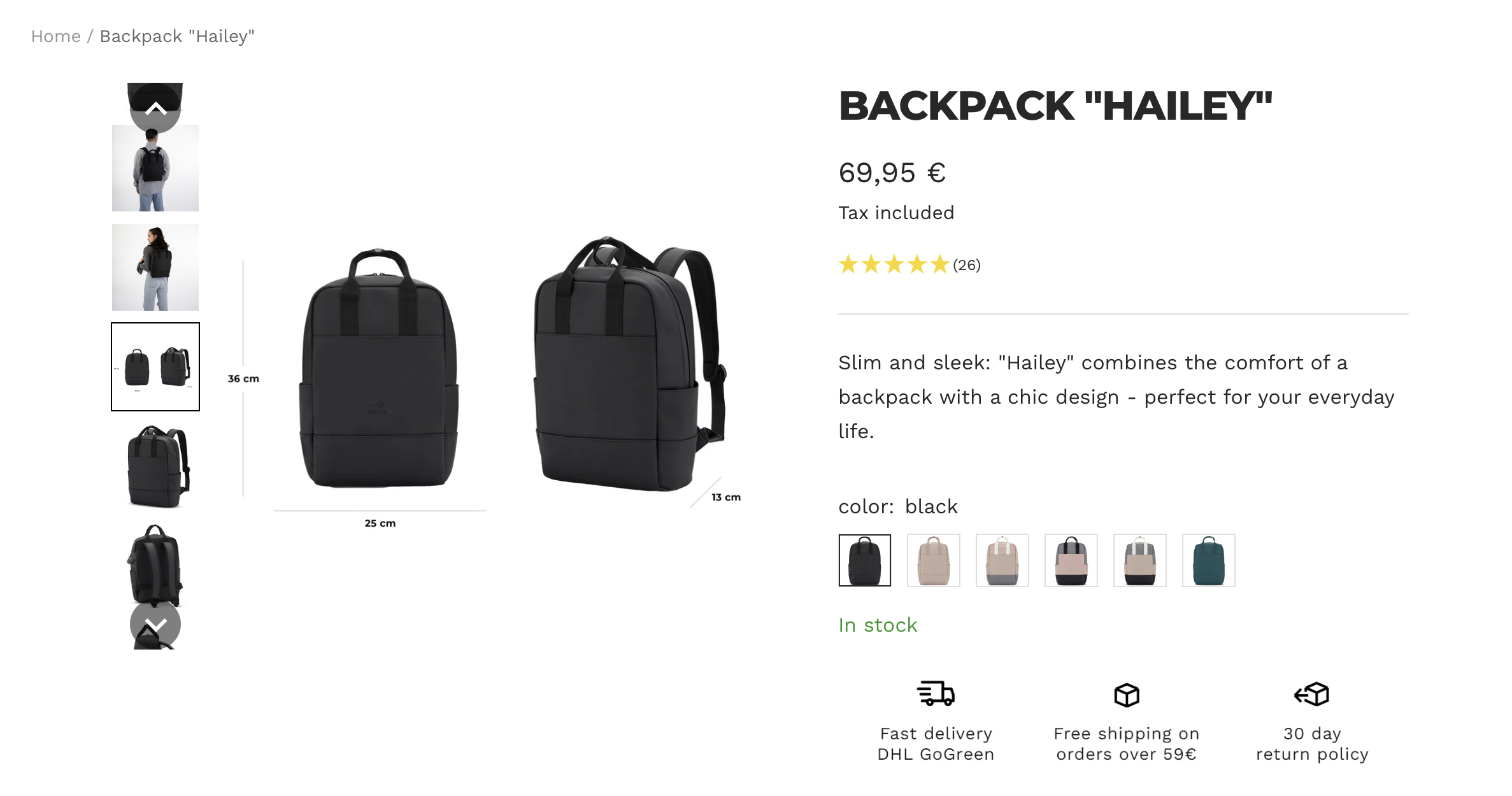
My current favourite is this model from Johnny Urban.

It's a good price, looks plain enough, and is probably the perfect size at just 15 cm deep. Any smaller and it will look like I've got a laptop sleeve strapped to my back.
Entertainment
I finally started watching Yellowstone, and I wish I started it sooner, but still enjoy the fact that I get to binge. It's an incredible series, and in just a few days I've completed the first season, and I'm just starting the second.
The American ranch life definitely appeals to someone who works a 9-5 in front of a laptop all week.
I've also watched a few episodes of Last One Laughing UK, which is okay. It'a a group of comedians locked in a house trying not to laugh (as you can imagine by the title). There are funny moments, but I wouldn't say they're the funniest comedians. But it's a bit of fun, so I'm sure I'll finish the series at least.s
Gaming
I don't play many games anymore, but when I do get the chance it's Minecraft. I have a survival world I've been playing in for a while, and I'm trying to build a "forever" world. One where I slowly improve things, expand to new areas, experiment with new builds, and maybe even defeat the Ender Dragon at some point.

Even though I've been playing Minecraft since it was in Beta, it's incredible how fun it is still.